
 Для обеспечения установки и работы приложений Windows в среде Wine на примере автокада потребуется WINE версии 1.1.30, WINE-GECKO 1.0.0. И чтобы не выискивать в операционной системе windows необходимые библиотеки, которыми необходимо пополнить wine, можно воспользоваться скриптом, с помощью которого необходимые библиотеки скачаются с сервера Microsoft и будут установлены. Взять этот скрипт можно по адресу: http://www.kegel.com/wine/winetricks или скачать сразу командой в терминале:
Для обеспечения установки и работы приложений Windows в среде Wine на примере автокада потребуется WINE версии 1.1.30, WINE-GECKO 1.0.0. И чтобы не выискивать в операционной системе windows необходимые библиотеки, которыми необходимо пополнить wine, можно воспользоваться скриптом, с помощью которого необходимые библиотеки скачаются с сервера Microsoft и будут установлены. Взять этот скрипт можно по адресу: http://www.kegel.com/wine/winetricks или скачать сразу командой в терминале:
wget http://www.kegel.com/wine/winetricks
запустив потом этот скрипт командой:
sh winetricks
Из списка доступных компонентов данного скрипта надо выбрать Microsoft .NET 2.0, GdiPlus, MSXML3, Gecko HTML Engine, набор шрифтов , в том числе необходим шрифт, без которого не обходится ни одно виндо-приложение – Tahoma.
Для подключений других приложений действовать по аналогии.
Архив рубрики: Wordpress
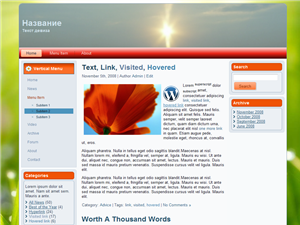
Шаблон для WordPress Red
Новая оригинальная тема и шаблон для WordPress, в классическом трехколоночном стиле, выдержанная в спокойных тонах.
Напомню как установить шаблон в WordPress.
1. Скачайте понравившейся архив с шаблоном на свой компьютер, после чего распакуйте данный архив.
2. С помощью любого файлового менеджера закачайте папку с шаблоном на Ваш сайт в директорию wp-content/themes.
3. Перейдите в «Панель управления блога» и в меню выберете опцию «Внешний вид» > «Темы». Ваша новая тема должна появиться в списке.
4. Выберете Вашу новую тему. Перейдите на вкладку «Внешний вид» > «Виджеты» и поставьте те виджеты, которые Вам нужны.
5. Нажмите на «Просмотр сайта» и наслаждайтесь результатом! Скачайте и пользуйтесь.
 Шаблон Wordpress Red (неизвестен, 547 hits)
Шаблон Wordpress Red (неизвестен, 547 hits)
Шаблон для WordPress Orange

 Новая оригинальная тема и шаблон для WordPress, в классическом трехколоночном стиле, выдержанная в спокойных тонах.
Новая оригинальная тема и шаблон для WordPress, в классическом трехколоночном стиле, выдержанная в спокойных тонах.
Напомню как установить шаблон в WordPress.
1. Скачайте понравившейся архив с шаблоном на свой компьютер, после чего распакуйте данный архив.
2. С помощью любого файлового менеджера закачайте папку с шаблоном на Ваш сайт в директорию wp-content/themes.
3. Перейдите в «Панель управления блога» и в меню выберете опцию «Внешний вид» > «Темы». Ваша новая тема должна появиться в списке.
4. Выберете Вашу новую тему. Перейдите на вкладку «Внешний вид» > «Виджеты» и поставьте те виджеты, которые Вам нужны.
5. Нажмите на «Просмотр сайта» и наслаждайтесь результатом!
Скачайте и пользуйтесь.
 Шаблон Wordpress Orange (неизвестен, 564 hits)
Шаблон Wordpress Orange (неизвестен, 564 hits)
Движки форума для WordPress

В некоторых случаях возникает необходимость добавить к блогу форум. Проще всего сделать это, поставив на отдельный поддомен какой-либо популярный форумный движок. В этом случае блог и форум будут существовать независимо друг от друга. Часто этого может быть недостаточно. Например, логично чтобы пользователи регистрировались один раз и могли под своим аккаунтом писать и комментарии в блоге и сообщения на форуме.
В этой статье я расскажу о форумных движках, которые можно интегрировать с Вордпрессом.
Официальный сайт
Русская версия
bbPress — это движок форума от создателей WordPress, основанный на веб стандартах, простой в использовании и интеграции.
Основные характеристики bbPress:
- Быстрый и легкий
- Простой пользовательский интерфейс
- Изменение внешнего вида с помощью тем оформления
- Расширяемость с помощью плагинов
- Защита от спама
- RSS фиды
- Интеграция с блогом на WordPress
Установка bbPress немного сложнее, чем установка WordPress, но если вы уже устанавливали и настраивали последний, то сложностей возникнуть не должно. Более того, вам даже не придется править конфигурационный файл — вся установка происходит через веб интерфейс. Вы можете разместить форум на поддомене (понадобятся настройки на хостинге) или в подкаталоге (например, /forum/).
При инсталляции вы можете указать интеграцию с Вордпрессом — в этом случае пользователи будут иметь один аккаунт на блоге и форуме. К сожалению, внешний вид не наследуется от блога и, если вы хотите, чтобы и блог и форум использовали одинаковую тему оформления, вам придется ее сделать самостоятельно.
Базовая функциональность форума минимальна, но с помощью различных плагинов вы можете ее расширять. Плагины можно искать не только на сайте bbPress, но и в других местах. Например, с помощью Гугла я без труда нашел вордпресс плагин bbPress Live, позволяющий вывести в сайдбар блога список форумов bbPress и последних сообщений на них.
Установка иконки в WordPress
 1. Если в папке с вашим шаблоном уже есть старая иконка, ее необходимо удалить.
1. Если в папке с вашим шаблоном уже есть старая иконка, ее необходимо удалить.
2. Скопируйте favicon.ico в корень сайта (например, http://example.com/favicon.ico). Это позволит отображать иконку в RSS.
3. Чтобы иконка отображалась в некоторых старых версиях браузеров, вам необходимо отредактировать файл шаблона header.php.
4. Откройте header.php и найдите код, который начинается с <link rel=»shortcut icon» и заканчивается /favicon.ico» />. Замените его кодом, приведенным ниже. Если вы не можете найти ничего похожего, просто вставьте следующий код где-то между тегами
<head> </head>
<link rel=»shortcut icon» href=»<?php bloginfo(‘template_directory’); ?>/favicon.ico» />
6. Сохраните изменения.
7. Если вы используете кэш для WordPress, очистите его, затем очистите кэш вашего браузера. Теперь иконка должна отображаться в адресной строке после загрузки вашего сайта. Примечание. Некоторые браузеры с трудом воспринимают новые иконки. Вы можете попробовать добавить страницу в избранное, и через ссылку с избранного открыть страницу снова, если и это не помогает, очистите кэш еще раз и перезагрузите компьютер

